PlantUML Pleasantness: Change Line Style And Color
We can change the line style and color when we "draw" the line in our PlantUML definition.
We must set the line style and color between square brackets ([]).
We can choose the following line styles: bold, plain, dotted and dashed.
The color is either a color name or a hexadecimal RGB code prefixed with a hash (#).
In the following example activity diagram we apply different styles and colors to the lines:
@startuml
' Make a dashed line, alternative syntax for ..>
(*) -[dashed]-> "Write outline"
' Make line bold and use color name
"Write outline" -[bold,#green]-> "Find example"
' Only change the color with hexadecimal RGB code
"Find example" -[#ff00ff]-> "Write blog"
' Order of line style and color can be reversed
"Write blog" -[#6666ff,dashed]-> "Publish"
' Use dotted line style
"Publish" -[dotted]-> (*)
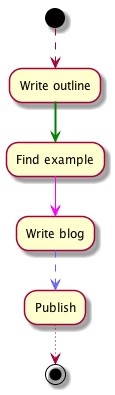
@endumlWhen we generate the activity diagram we see the different line styles and colors:

Written with PlantUML 8051.
