Integrating Karma (Testacular) test runner in WebStorm 6 / IDEA 12
NOTE: version 7 of WebStorm already comes with built-in Karma support.
However IntelliJ IDEA 12 users will have to wait for v. 13, making this article still relevant for them.
Recently I started using the Karma (previously called Testacular) test runner for JavaScript, as an alternative for the “Jasmine Maven Plugin”. The primary reason for switching is that Karma uses actual browsers (like Chrome, Firefox, Safari and even IE) to execute the tests instead of the emulated Mozilla Rhino JavaScript engine. To increase productivity I wondered if I could also integrate Karma into WebStorm / IDEA. Currently WebStorm doesn't offer out of the box support the Karma test runner. However it does support executing any kind of NodeJS application (like Karma). Installing the NodeJS plugin (only needed when using IDEA Ultimate) When using IntelliJ IDEA Ultimate you first have to manually install the NodeJS plugin. To install this plugin:
- First open the IntelliJ IDEA "Settings" dialog (using File -> Settings... in the menu bar)
- Then select "Plugins" (under "IDE Settings")
- Click on "Browse repositories..."; a new dialog will be shown
- Select the "NodeJS" plugin and press "Download and Install" button (second button top-left)
- A question dialog will show; press "Yes" to download and install the plugin
- Then Close the dialog and start installing by pressing OK in the "Settings" dialog
- A question dialog will show; press "Restart" to restart IDEA
Configuring WebStorm / IDEA for Karma
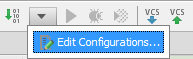
Using the NodeJS plugin we can now configure Webstorm to execute Karma. To configure this we open the Run/Debug Configuration dialog by selecting "Edit Configurations" in the Run area of the main toolbar of WebStorm. 
We add the following two run configurations to WebStorm:
- "Karma Run": to perform a "single run" of your unit tests.
- "Karma Server": to start Karma in "Continuous Integration" mode; this automatically re-runs your tests whenever files change.
First we configure "Karma Run":
- Press the "+" button in the top-left of the "Run/Debug Configurations" dialog.
- Select "Node.js" in the list
- Fill in the following fields:
- Name: enter "Karma Run"
- Path to Node: absolute path to NodeJS executable (i.e. "C:\Program Files\nodejs\node.exe")
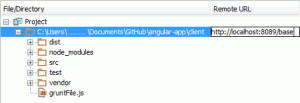
- Working Directory: absolute path of your module (i.e. "C:\GitHub\angular-app\client")
- Path to Node App JS File: Should point to the (globally) installed "Karma" NodeJs executable (i.e. "C:\Users...\AppData\Roaming\npm\node_modules\karma\bin\karma")
- Application Parameters:
start _<karma-config-file>_ --single-run --no-auto-watch --reporters dots
- Finally press "Apply" to store your changes
Now we will configure "Karma Server":
- Take the same steps as above and enter the following in the fields:
- Name: enter "Karma Server"
- Path to Node, Working Directory and Path to Node App JS File: same as previous
- Application Parameters:
start _<karma-config-file>_ --no-single-run --auto-watch --reporters dots
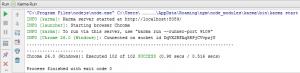
Then press "OK" to close the "Run/Debug Configurations" dialog. Notice that both "Karma Run" and "Karma Server" are now added to drop-down list in the Run area of the main toolbar of WebStorm. After executing a "Karma Run" you will get the following output: In case of unit test failure (or actually any kind of exception) WebStorm will automatically create hyperlinks to the source file for each stack trace line. For instance after a (deliberate) failure in the "localizedMessages.spec.js" file (from the "angular-app" sample application) we get the following result.
In case of unit test failure (or actually any kind of exception) WebStorm will automatically create hyperlinks to the source file for each stack trace line. For instance after a (deliberate) failure in the "localizedMessages.spec.js" file (from the "angular-app" sample application) we get the following result. 
NOTE: when experimenting with the "angular-app" sample app I noticed that WebStorm wasn't making hyperlinks to the source files as expected. As it turned out the Karma configuration file ("client/test/config/unit.js") contained the following suspicious statement "urlRoot = '/__test/';"; after removal the hyperlinks were properly shown by WebStorm.
Configuring JavaScript debugging of Karma
To allow debugging your JavaScript unit tests from WebStorm we create a "Karma Debug" configuration. Once again open the Run/Debug Configuration dialog by selecting "Edit Configurations" in the Run area of the main toolbar of WebStorm:
- Press the "+" button in the top-left of the "Run/Debug Configurations" dialog.
- Select JavaScript Debug -> Remote
- Fill in the following fields:
NOTE: for the debugging to work make sure that the "JetBrains" plug-in is installed in Chrome / Firefox.