Awesome Asciidoc: Changing Highlight.js Theme
Asciidoctor is a great tool for writing technical documentation. If we have source code in the Asciidoc markup we can set the document attribute source-highlighter to pigments, coderay, prettify and highlightjs. When we use highlight.js we can also add an extra document attribute highlightjs-theme with the value of a highlight.js theme. If we do not specify the highlightjs-theme the default theme github is used.
We use the following Asciidoc markup to see how the HTML output is when we transform the markup using the HTML backend:
:source-highlighter: highlightjs
= Source code listing
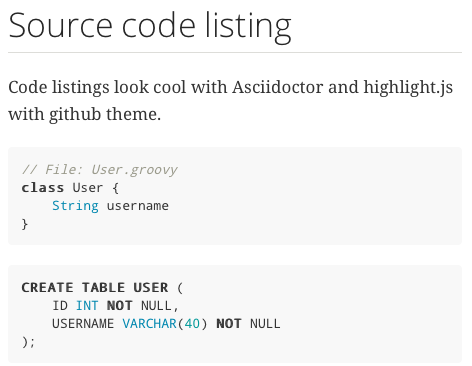
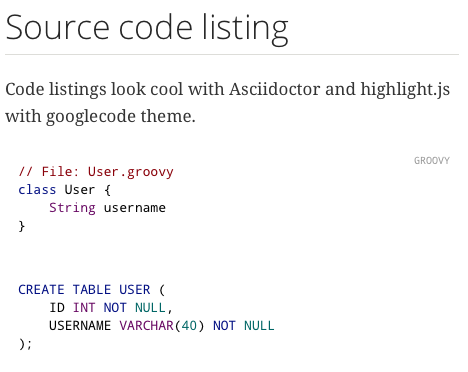
Code listings look cool with Asciidoctor and highlight.js with {highlightjs-theme} theme.
[source,groovy]
----
// File: User.groovy
class User {
String username
}
----
[source,sql]
----
CREATE TABLE USER (
ID INT NOT NULL,
USERNAME VARCHAR(40) NOT NULL
);
----
The following screenshots show the result of applying different themes:
If we use the Prettify source code highlighter we must use the prettify-theme document attribute.
Written with Asciidoctor 1.5.0.