Awesome Asciidoctor: Using Asciidoc in Tables
When we define a table in Asciidoctor and want to use Asciidoc in a table cell it is not interpreted as Asciidoc by default. The text is literally shown and this might not be what we expect. But we can force Asciidoctor to interpret the cell contents as Asciidoctor.
Let's start with a very simple table. The last cell of the first row contains some Asciidoc markup:
:icons: font
// Simple table where we apply some
// Asciidoc markup in the cell contents.
|===
| Name | Description
| Asciidoctor
| NOTE: *Awesome* way to write documentation
|===
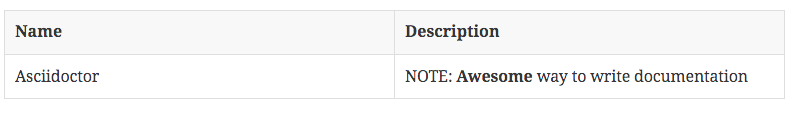
When we transform this Asciidoctor source to HTML we see the following output:
Notice that we don't get a nice image for our NOTE is not shown as image when it used in a table cell.
To change this behavior we can configure the table. We can configure a column to have Asciidoc content that needs to be interpreted or we can configure at cell level we want the contents to be interpreted as Asciidoc. We use the character a in the cols attribute when we define the table. Or we use the character a before the table cell separator (|). In the next sample Asciidoctor file we use both ways to make sure the cell contents is Asciidoc markup that needs to be transformed as well:
:icons: font
// We use the cols attribute for our table
// and specify that the contents of the second
// column is Asciidoc markup.
[cols=",a"]
|===
| Name | Description
| Asciidoctor
| NOTE: *Awesome* way to write documentation
|===
// Or we configure per cell the contents
// is Asciidoc markup.
|===
| Name | Description
| Asciidoctor
// We specify for this specific cell the
// contents is Asciidoc that needs to
// be processed.
a| NOTE: *Awesome* way to write documentation
|===
Once we have defined the table we get the following generated HTML:
And this time the cell contents is transformed as well.
Written with Asciidoctor 1.5.1.