AngularConnect 2016 conference report episode 1
AngularConnect 2016, held on the September 27th and 28th, was the first Angular conference since the final release of Angular 2.0. From our company (JDriven) we, 3 front-end loving colleagues, attended this conference and would like to share some of the noteworthy things we’ve learned during the conference. To allow us some time to write things down as well digest what we have learned, we intend to publish this conference report as a series of 2 or 3 episodes. In the (first) episode we will go into the topics of performance, support (also for Angular 1.x) , tooling and security. Future episodes will most likely go into the topics architecture, mobile, data, seo and / or testing.
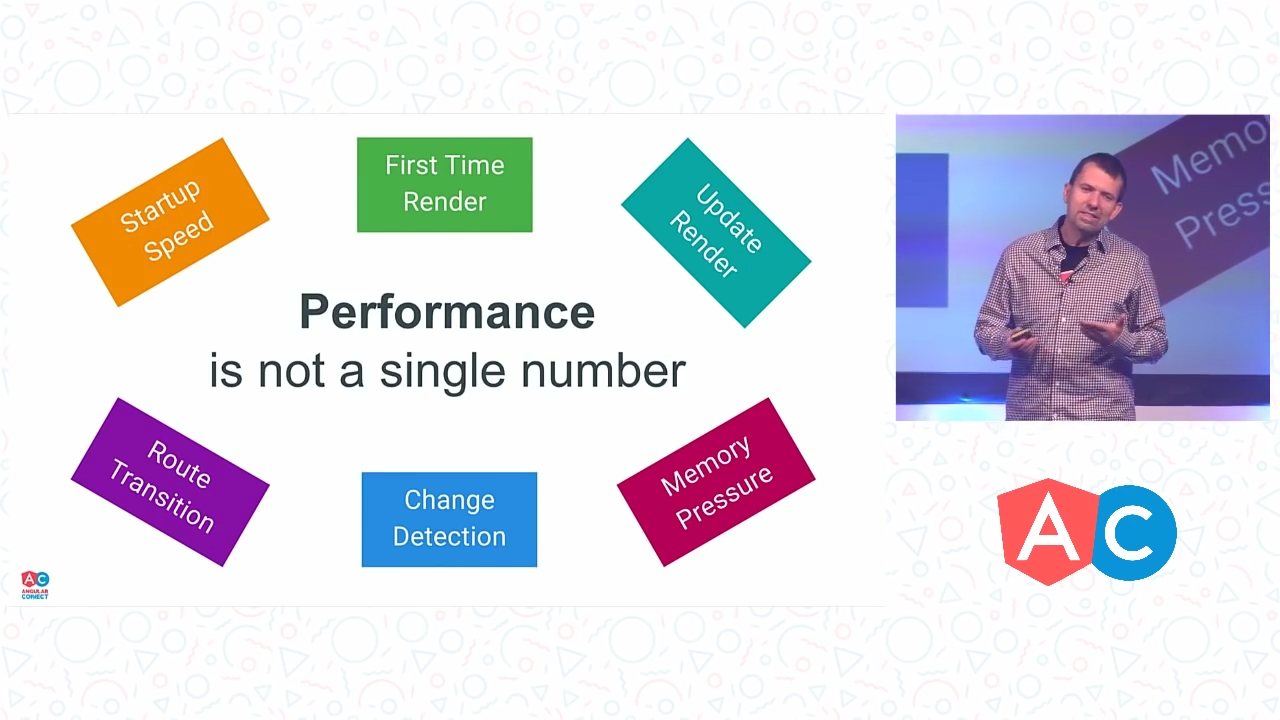
Performance
One of the hottest topics during the AngularConnect 2016 was performance.
Angular 2 is without any optimizations already multiple times faster than Angular 1.x But you can make Angular 2 even faster by:
- Choosing a more optimized change detection implementation (i.e. OnPush with immutable data model)
- Pre-compiling your templates to executable JavaScript during your build. This process is called Ahead-of-Time (AoT) compilation and is done by a new tool called the Angular Compiler. The Angular Compiler (also available as a webpack plugin) will generate all necessary DOM manipulation of your templates (i.e. create DOM nodes, interpolate values) as executable JavaScript code (i.e.
document.createElementandinnerText = ...). Big advantage of using the AoT compilation is that the framework no longer needs to compile templates at runtime (saving a lot of startup time). Additionally you no longer need to ship the template Just-in-Time compiler with your web app, saving some precious kilobytes. - Loading only the main part of your web app during bootstrap and lazy load additional bundles. The proper way for lazy loading is to use the Angular 2 Router, which also supports pre-loading additional bundles in the background after initial bootstrap of the application.
- Using Angular Universal to pre-render a page on the server-side. This way the user no longer has to wait for Angular 2 to bootstrap before the actual content can be seen.
The talk “How fast can web-apps be?” provided some great insights on how to significantly improve load-times for any mobile web app, especially on slower 3G mobile connections. Additionally, you could also optimize data traffic between the browser and back-end by using GraphQL instead of REST. Using GraphQL, the client (browser) can query (and receive) only the data that it wants. The third-party Apollo GraphQL client also supports GraphQL batching, which saves up queries and executes them in a single request (this was only indirectly mentioned during the talk). References:
- Keynote Day 1: Video, Slidedeck
- "The Angular 2 Compiler": Video, Slidedeck
- Keynote Day 2: Video, Slidedeck
- “How fast can web-apps be?”: Video, Slidedeck
- “Connect your Angular app to any existing backend with GraphQL”: Video, Slidedeck
Support
In the opening keynote, Jules Kremer gave us a lot of useful information about the support of both Angular 1 and 2.
Angular 1 support and upcoming features
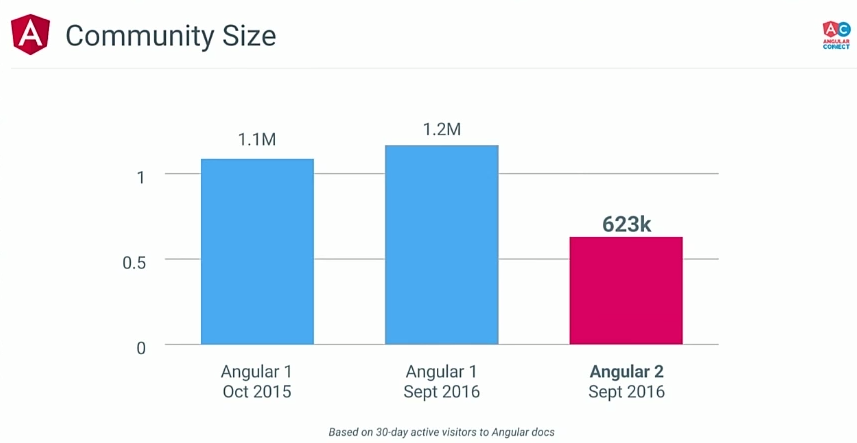
The Angular team traditionally uses the statistic “30-day active visitors” of the Angular documentation site, to get an idea of how many developers are using Angular.  Based on these statistics presented during the talk, Angular 2 is already used quite a lot. As for of how long Angular 1 will be supported Jules Kremer said during the talk: "We will continue to support Angular 1 until this chart flip-flops, and the majority of the developers are using Angular 2" Personally I think this is not very concrete, and it also contradicts an earlier, more concrete, answer from Brad Green during the ngEurope 2014 conference, where he said that Angular 1 will be supported for at least 2 years (if I’m not mistaken). Although Angular 2 is released, version 1.x appears to be quite actively used: “Component architecture that was landed in Angular 1.5 has proven to be very popular. So the team is focussed on improving that, as well as aligning to jQuery 3, improving performance and reducing code size”
Based on these statistics presented during the talk, Angular 2 is already used quite a lot. As for of how long Angular 1 will be supported Jules Kremer said during the talk: "We will continue to support Angular 1 until this chart flip-flops, and the majority of the developers are using Angular 2" Personally I think this is not very concrete, and it also contradicts an earlier, more concrete, answer from Brad Green during the ngEurope 2014 conference, where he said that Angular 1 will be supported for at least 2 years (if I’m not mistaken). Although Angular 2 is released, version 1.x appears to be quite actively used: “Component architecture that was landed in Angular 1.5 has proven to be very popular. So the team is focussed on improving that, as well as aligning to jQuery 3, improving performance and reducing code size”
Angular 2 semantic versioning, future major releases and deprecation policy
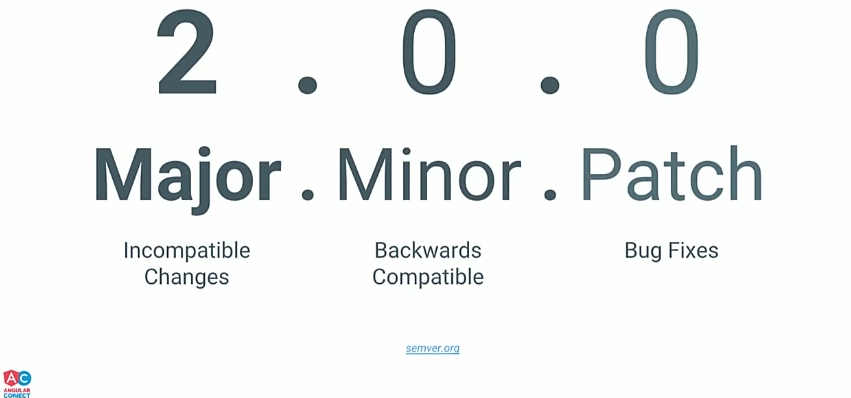
Starting from the final release of Angular 2 (version 2.0.0), all future releases will follow the rules of semantic versioning.  Basically this means that until the major version of Angular is bumped to 3.0.0, there will be no breaking changes whatsoever in the API. Any versions prior to 3.0.0 should therefore only contain bugfixes and backwards compatible changes. Besides semantic versioning, the Angular team aims to follow a release cadence of 6 month between major releases as of now.
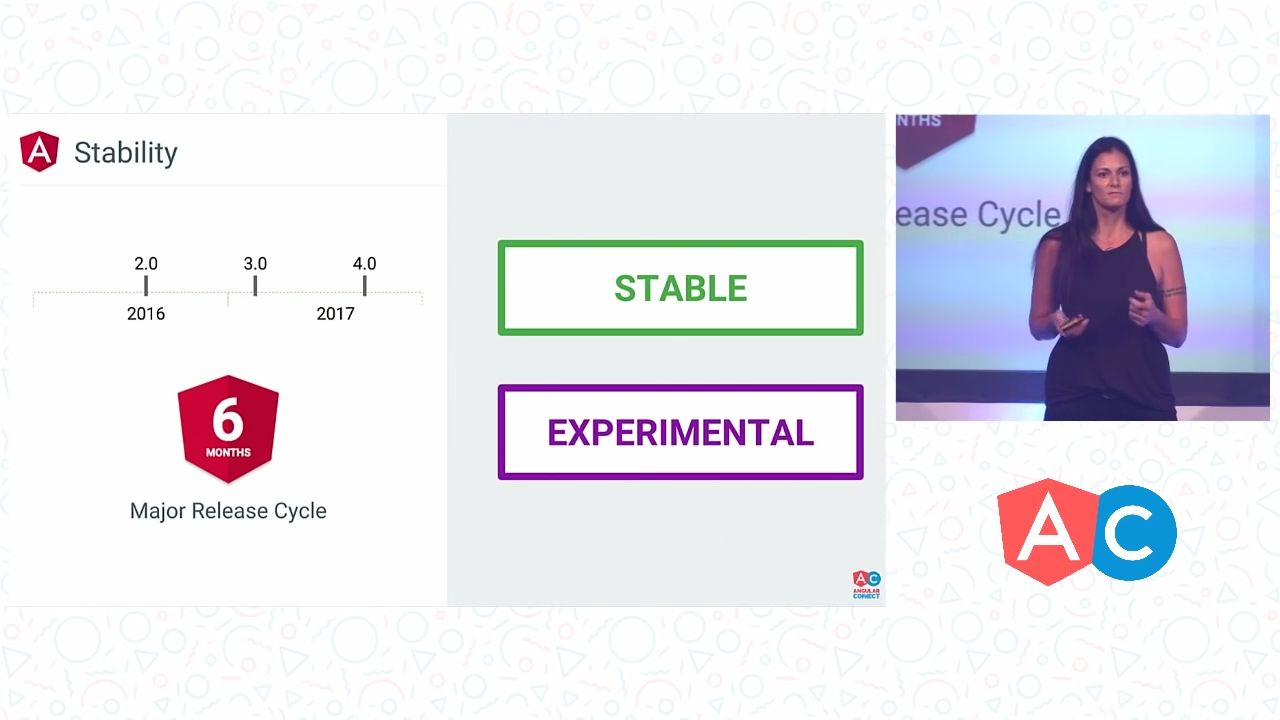
Basically this means that until the major version of Angular is bumped to 3.0.0, there will be no breaking changes whatsoever in the API. Any versions prior to 3.0.0 should therefore only contain bugfixes and backwards compatible changes. Besides semantic versioning, the Angular team aims to follow a release cadence of 6 month between major releases as of now.  Furthermore the API documention on angular.io now indicates if an API is either “stable” or “experimental” Starting with Angular 2.0.0, a deprecation policy is introduced for its “stable” API’s. Due to this policy a “stable” API cannot simply be deleted (or altered in a breaking way) in the next major version. Instead it will be marked as deprecated and will be removed 2 major versions later. The deprecation policy doesn’t exist for “experimental” API’s, but the Angular Team will still follow the semantic versioning rules, meaning that an “experimental” API cannot be removed (or altered in a breaking way) prior to major release. References:
Furthermore the API documention on angular.io now indicates if an API is either “stable” or “experimental” Starting with Angular 2.0.0, a deprecation policy is introduced for its “stable” API’s. Due to this policy a “stable” API cannot simply be deleted (or altered in a breaking way) in the next major version. Instead it will be marked as deprecated and will be removed 2 major versions later. The deprecation policy doesn’t exist for “experimental” API’s, but the Angular Team will still follow the semantic versioning rules, meaning that an “experimental” API cannot be removed (or altered in a breaking way) prior to major release. References:
Tooling
Angular Compiler
The inner workings of the Ahead-of-Time (AoT) Angular Compiler where explained in detail during the talk “The Angular 2 Compiler”. It was fascinating to see how Tobias Bosch has managed to achieve so many performance wins. And he claims to have some more tricks up his sleeve to make template rendering even faster and also make even smaller web apps. Besides the huge performance wins of the Angular Compiler, I really like the fact that it can also output TypeScript code with type information (besides ES5 and in the future ES2015), which allows you to type check your templates.
Angular CLI
 Traditionally while developing in Angular 1.x you had a huge number of choices in third-party tooling, especially build tooling. As part of Angular 2, the Angular CLI (Command Line Interface) was created in order to make tooling more uniform. Originally, Angular CLI used SystemJS but they decided to switch to Webpack because of feedback from the community. With the new Angular CLI, you can quickly scaffold a new application and then add new parts (e.g. components) to it. Besides uniformity in tooling and productivity, Angular CLI applies the Angular 2 Style Guide code conventions (e.g. for directive and file naming conventions). Additionally, the CLI also brings a TSLint configuration with rules of Codelyzer to lint your code against the Angular 2 style guide. Another reason for using the Angular CLI is that in the future it will help with the migration to future Angular releases. While creating the Angular CLI, the Angular team created a suite of Webpack plugins that can also be used stand-alone. For example they have created a Webpack plugin for the (AoT) Angular Compiler which can also be used without the Angular CLI.
Traditionally while developing in Angular 1.x you had a huge number of choices in third-party tooling, especially build tooling. As part of Angular 2, the Angular CLI (Command Line Interface) was created in order to make tooling more uniform. Originally, Angular CLI used SystemJS but they decided to switch to Webpack because of feedback from the community. With the new Angular CLI, you can quickly scaffold a new application and then add new parts (e.g. components) to it. Besides uniformity in tooling and productivity, Angular CLI applies the Angular 2 Style Guide code conventions (e.g. for directive and file naming conventions). Additionally, the CLI also brings a TSLint configuration with rules of Codelyzer to lint your code against the Angular 2 style guide. Another reason for using the Angular CLI is that in the future it will help with the migration to future Angular releases. While creating the Angular CLI, the Angular team created a suite of Webpack plugins that can also be used stand-alone. For example they have created a Webpack plugin for the (AoT) Angular Compiler which can also be used without the Angular CLI.
Angular Universal
Angular Universal allows you to do server-side pre-rendering of your Angular 2 application. The only talk about Angular Universal was called “Universal Tooling” which was primarily about the upcoming Universal support in Angular CLI. Angular CLI will allow you to easily scaffold an Angular 2 application that uses server-side pre-rendering. Additionally they aim to add additional Codelyzer linting rules, to prevent developers from accidentally referencing the DOM (i.e. using window. and document) which is not possible when using server-side rendering. Angular Universal apparently has a pre-rendering and re-rendering mode which you will be able to specify to Angular CLI. For what I understand the re-rendering mode will be the default mode which uses a server component to generate pre-rendered HTML, whereas the pre-rendering mode will generate your whole site as static HTML during your build. Since Angular Universal doesn’t actually need Karma or Protractor for testing, they also intent to support direct testing which will save unnecessary resources and additionally improve performance.
Augury
 Augury is a development visualisation tool for Angular 2 that is built as a Chrome browser plugin. It’s what Batarang used to be for Angular 1, only much nicer, visual appealing and feature rich (IMO). One of the nice features of Augury is that it shows you the hierarchy of your components and also flashes components that changed while you use your web app. Additionally, it also allows you to see the state (its properties) of your component, and also allows you to change it and emit the events of your output properties. Furthermore, it also comes with an dependency injection graph that also clearly shows from where in the injector hierarchy a component / pipe / service is coming from. A similar feature also existings for the router tree. Augury also comes with search support (e.g. inside an injection graph). And last but not least… if you select a component in Augury, this change with also be reflected in the
Augury is a development visualisation tool for Angular 2 that is built as a Chrome browser plugin. It’s what Batarang used to be for Angular 1, only much nicer, visual appealing and feature rich (IMO). One of the nice features of Augury is that it shows you the hierarchy of your components and also flashes components that changed while you use your web app. Additionally, it also allows you to see the state (its properties) of your component, and also allows you to change it and emit the events of your output properties. Furthermore, it also comes with an dependency injection graph that also clearly shows from where in the injector hierarchy a component / pipe / service is coming from. A similar feature also existings for the router tree. Augury also comes with search support (e.g. inside an injection graph). And last but not least… if you select a component in Augury, this change with also be reflected in the $a (similar to $0 that contains the last inspected element in Chrome) making it possible to use it the console of the Chrome Developer Tools. References:
- “Angular CLI”: Video, Slides
- “Look Deeply Into Your App with Augury”: Video, Slides
- “Universal Tooling”: Video, Sides
Security
During the conference there were 2 talks about security. The talk “Cross Site Request Funkery: Securing Your Angular Apps From Evil Doers” was about Cross-Site Request Forgery (CSRF) and very nicely explained how CSRF works. Additionally it debunks all the common myths about why you might not need to protect yourself against CSRF. And finally it explained how you can easily protect yourself from the ‘baddies’ by configuring Angular 1 & 2 to add the “X-XSRF-TOKEN” request header in combination of generating a “XSRF-TOKEN” cookie on the back-end. The other talk “Secure your Angular applications” primarily went into Cross-Site Scripting (XSS) and how to protect yourself against it. Also it explained why it's never possible to be really secure using blacklisting, and that instead whitelisting is the only really safe approach. Angular 1.0 up until 1.5 contained an expression sandbox (using for expression inside your templates) intended for protection against XSS attacks. As it turned out the blacklisted approach of the expression sandbox is unable to offer watertight protection, even though it was improved in each Angular version up until 1.5. In the upcoming Angular 1.6 release the expression sandbox will be removed, and Angular 1.6 will have no sandbox, just like Angular 2.  Instead of relying on imperfect blacklisting, one should use the Content Security Policy (CSP) whitelisting approach. To be really safe you should configure CSP to disable all inline javascript (all
Instead of relying on imperfect blacklisting, one should use the Content Security Policy (CSP) whitelisting approach. To be really safe you should configure CSP to disable all inline javascript (all <script> tags should have an src attribute). This however requires us to enable CSP mode in Angular 1 causing it to no longer use eval and making it 30% slower. References: