JSHeroes 2018 Conference Report
In this report Sjoerd Valk (@Sjoerdus) and Martijn van der Wijst (@vanderwise) try to sum up their experiences in Cluj-Napoca, Romania. They stayed in Cluj during the 17th and 21st of April to attend the JSHeroes conference, a frontend conference all about JavaScript. Presented by heroes of the JavaScript open source community. Although most of the speakers admitted they weren’t really heroes, the very last speaker gave his talk in a hero-esque costume.
This year marks only the second edition of JSHeroes, but it’s organized really professional. Speakers are from all over the world, and the location is a chique hotel. A few kilometers out of the city center. Its grandeur reminds us a bit of the Grand Budapest Hotel. The name too by the way: the Grand Hotel Italia. On Wednesday we followed an Angular Masterclass. Thursday and Friday are the JSHeroes conference days. The talks are just 30 minutes each. A quick pace and quite diverse topics. The popular frameworks (React, Angular and Vue) were covered much, but also webfonts, Codesandbox, and V8, the engine behind JavaScript.
JSHeroes Workshop day
Angular Advanced Masterclass by Nir Kaufman
Nir shows us examples how you can use the most out of Angular. Especially for building large enterprise applications. Exactly what we both do at the moment at our client. We’ll try to sum up some nice takeaways.
-
If you’re using the @angular-cli you can use the
--minimalflag to create a quick clean project with the most minimal setup. E.g. without unit tests. This is of course not what you want for a large enterprise application, but it can be nice to start a small demo app, e.g. with stackblitz . -
You can use ‘clickable templates’ in VSCode with the extension angular2-inline
-
To prevent the need for refactoring, try to extend modules and components.
-
Dependency Injection is very different compared with AngularJS. Especially with Typescript. It creates metadata when you use a decorator. This way Angular binds Injectables by type instead of by string. But the ‘Injectable’ interface is empty. So you can actually use any decorator you want to make a service injectable.
You can bully junior developers by using a different decorator like @Noob() 😈
-
The way the injector loads dependencies can be manipulated with decorators in the constructor, e.g. with @Self, @SkipSelf and @Optional. More about decorators in this article by Todd Motto
-
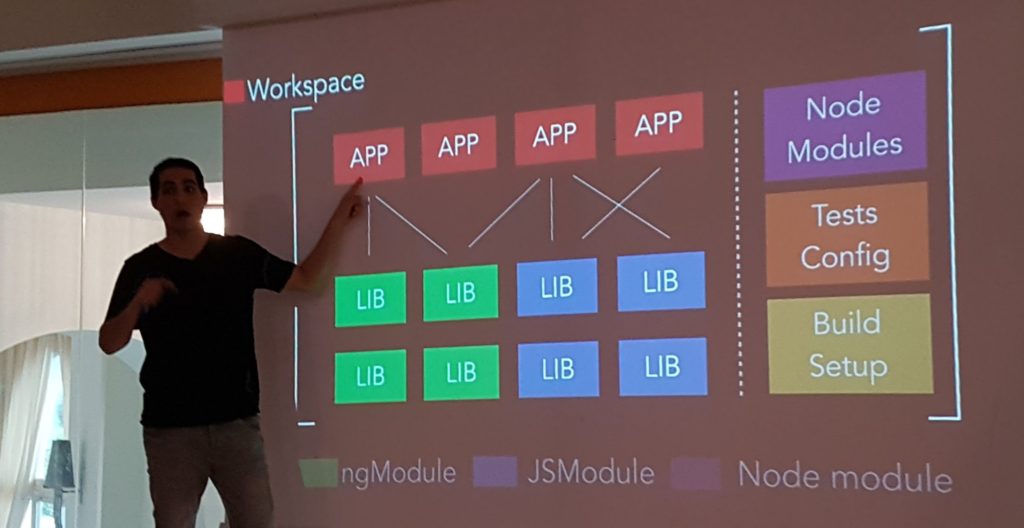
Like more presenters make the case during JSHeroes, Nir highly recommends using a monorepo . It creates an atmosphere where developers depend on each other and protect each other.
-
PrimeNG is praised once again, which makes us happy, because we just chose the same solution at our client.

Nir showed a lot of individual examples. The real thing missing was a large application making use of those examples. Linking the concepts together. And showing the true power. But hey, we learned a lot already to apply in the dayjob!
JSHeroes Conference Day 1

Sketching in the browser - by Mark Dalgleish
Mark explains all the experiences and struggles his team has with the improvement of the ‘continuous design pipeline’. Here is the sum-up of the most important steps his team has taken.
-
Designers and developers continue to work in entirely different workspaces. As a result both workspaces need constant, manual effort to keep them in sync. Our code and design assets are constantly drifting further and further apart.
-
Use React-sketch-app to keep your react-components and your sketch components in sync.
-
Implement a feedback-loop from design to code and back.
-
With React-sketch-app the workflow never worked out because of a lot of requirements from React-sketch-app, so html-sketchapp solved the experienced problems and worked out really well.
-
Use Kactus to show the git diffs for sketch files and to improve your continuous design pipeline.
-
The line between our workspaces may be getting blurry, but the design tools of the future need to remove this line altogether. Tools like: Webflow, UXPin, Haiku and Compositor.
You can find an extended explanation of Mark’s experiences and findings here.
What the V…Dom - by Stefan Judis
Stefan is a developer for digital services and products. As we speak he’s working for Contentful cms. He is an occasional teacher and organizes multiple web meetups in Berlin. Five years ago he was overwhelmed - like many others - by the terminology of the techniques behind React. Like: ‘The Virtual DOM and JSX’.
In this talk he explained the principles of the Virtual DOM techniques that are used by many recent view-libraries like Preact.js and React.js. Besides the iterative technical implementations of his Virtual DOM script he was describing how he struggled with the challenges. The talk inspired us how to conquer the feeling of overwhelmingness and techniques being ‘magic-like’. The most important takeaways were:
-
When code feels like magic, take a deep breath and a break.
-
The imperative programming paradigm uses statements that change a program’s state. jQuery is an example of imperative UI-declaration.
-
The declarative programming paradigm expresses the logic of a computation without describing its control flow. JSX is an example of declarative UI-declaration.
-
The Abstract Syntax Tree is a data structure widely used in compilers like Babel.js. Also it’s the start of the Virtual DOM explanation and the setState method in a React component.
Check out this interesting blogpost about the reason behind modern view-libraries like React.
Fontastic Web Performance - by Monica Dinculescu
Monica quoted a lot of stuff from Zach Leatherman, and he has an excellent article explaining the whys and the hows of font loading principles. While Monica’s content might all be stolen from Zach (she admitted!😁), we did take away a lot from her talk:
-
The browser has a ton of opinions, especially about Web Fonts. There’s a whole time management in place how the browser renders fonts. There are different loading times for different phases which differ per browser. With Font Face Observer you can control the time management of font loading.
-
Use a fallback font that shows before your custom web font is loaded. This font should look very similar to the end result. Monica made a nice little app to find the perfect preloading match to your web font.
-
For the best loading times, you can use variable fonts . You can alter basically anything of a certain font to customize it to your own needs.
JSHeroes Conference Day 2
Recursion and Iteration - by Anjana Vakil
Anjana studied language arts and philosophy next to programming. This was very clear in her presentation. She showed a very thoughtful showcase of the concepts of Recursion and Iteration with references to books, films, and quotes of philosophers.
There are two programming paradigms which get a lot of attention today: functional programming which is self referential and stateless (Inception). And imperative programming which is repetitive and stateful (Groundhog Day). According to Anjana, functional programming is optimized for machine efficiency. Imperative programming is optimized for Human efficiency. JavaScript brings both of them together. Anjana calls them starstruck lovers, both alike in dignity. One of the most interesting parts of her talk was about Tail Call Optimization. Basically how you can influence the engine’s call stack for a better performance.
Check out this blog post by Axel Rauschmayer for code examples.
V8 Internals - by Mathias Bynens
Mathias took us on a trip behind the scenes of the JavaScript engine V8. Especially about arrays.
-
The V8 engine assigns kinds to each array. Those kinds can change at runtime. But only from a more specific type to a more general type. Once changed to be more general (and slower in performance), it cannot change back.
-
Actions performed on a holey array, an array with holes in it, are slower than performed on a packed array. But the creation of a holey array is usually faster. The different types are created as follows: Holey array:
const a = new Array(3);Packed array:const a = [1, 2, 3]; -
This blog post from Mathias explains everything in detail.
CodeSandbox - by Ives van Hoorne
Ives is a computer science student from the Technical University in Twente in the Netherlands. While he was on a holiday from his employer Catawiki, he was frustrated sometimes about missing his laptop with a development environment to help his colleagues with some JavaScript problems from a sunny island.
His frustration led him to the idea of Codesandbox . An online development environment with comparable features of Visual Studio Code, and even more, like: friendly error messages, previewing and adding npm packages on the fly. With just one click you can start the most used boilerplate projects from the current frameworks. E.g. ‘https://cli.angular.io/[Angular Cli]’ and ‘https://github.com/facebook/create-react-app[Create React App]’. While all these features are already very impressive, Ives' biggest bang was the ‘live collaborative coding’ session with some people that were in the room. ‘Google-docs-like’ functionality in a codebase.
Besides the incredible funny and interesting demo, Codesandbox feels like a magnificent tool to start a new project in a framework like Vue, Angular or React. In which it differs from Codepen for example where you have to select a bunch of external scripts if you want to simulate an current React project. On this moment Ives and his open-source-fanatic-friends are working to complete version control by GIT.
Maybe it’s comparable at the moment with Stackblitz, an online version of Visual Studio Code. But with the ‘role-based collaborative coding feature’, Codesandbox is the best tool for your next workshop or demo!
