Awesome Asciidoctor: Document Attributes With Styling
Document attributes in Asciidoctor are very powerful. We can assign values to a document attributes and reference the attribute name in our document enclosed between curly braces. Asciidoctor will fill in the value when the document is transformed. Instead of a plain value we can also use styling markup in the document attribute definition. We must use the passthrough macro and allow for quote substitution.
In the following example document we define three document attributes: cl-added, cl-updated and cl-changed.
We use the passthrough macro, quotes substation to assign CSS classes:
= Attributes with styles
// Include contents of docinfo.html
// in HTML head with CSS style
// definitions for .label.added,
// .label.changed and .label.updated
// used in the document attributes
// cl-added, cl-changed and cl-updated.
:docinfo1:
// Document attribues with styling,
// using the passthrough macro
// and quotes subsitution.
// We can use quotes or the short-hand q.
:cl-added: pass:quotes[[.label.added]#Added:#]
:cl-changed: pass:q[[.label.changed]#Changed:#]
:cl-updated: pass:q[[.label.updated]#Updated:#]
== Sample section
* {cl-added} Document attributes for document.
* {cl-changed} Definition of attributes to include
more options.
* {cl-updated} New version of Asciidoctor.Notice we need a file docinfo.html with the CSS style definitions:
.label {
color: #fff;
padding: .2em .6em .3em;
font-weight: 700;
border-radius: .25em;
font-size: 90%;
}
.added {background-color: #007700;}
.changed {background-color: #088;}
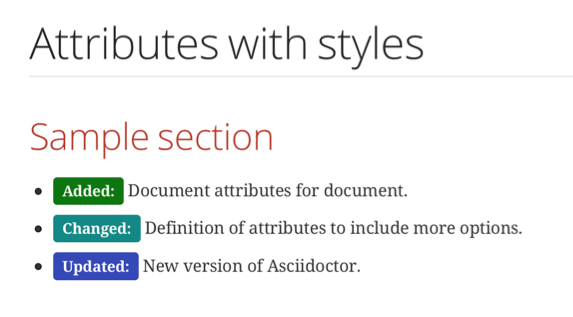
.updated {background-color: #3344bb;}When run Asciidoctor to get HTML output we see the following:

Written with Aciidoctor 1.5.7.1.
