Start your next web-application in the browser with CodeSandbox
Starting your next Javascript project can be frustrating or overwhelming when you have to set up your local development environment. The most of the new Javascript techniques and frameworks are dependent on node and NPM. Especially when you want to create a tutorial, blog post or prepare a workshop. The setup for each type of operating system can take to much time and your audience can lose the focus on the message you are trying to send. For this problem, CodeSandbox can help you out! On codesandbox.io you can start your next project with just one click and demonstrate, experiment or build cool stuff.
Tools like Plunker, JSBin, or Codepen have been around for a long time, so why is Codesanbox a better the best choice?
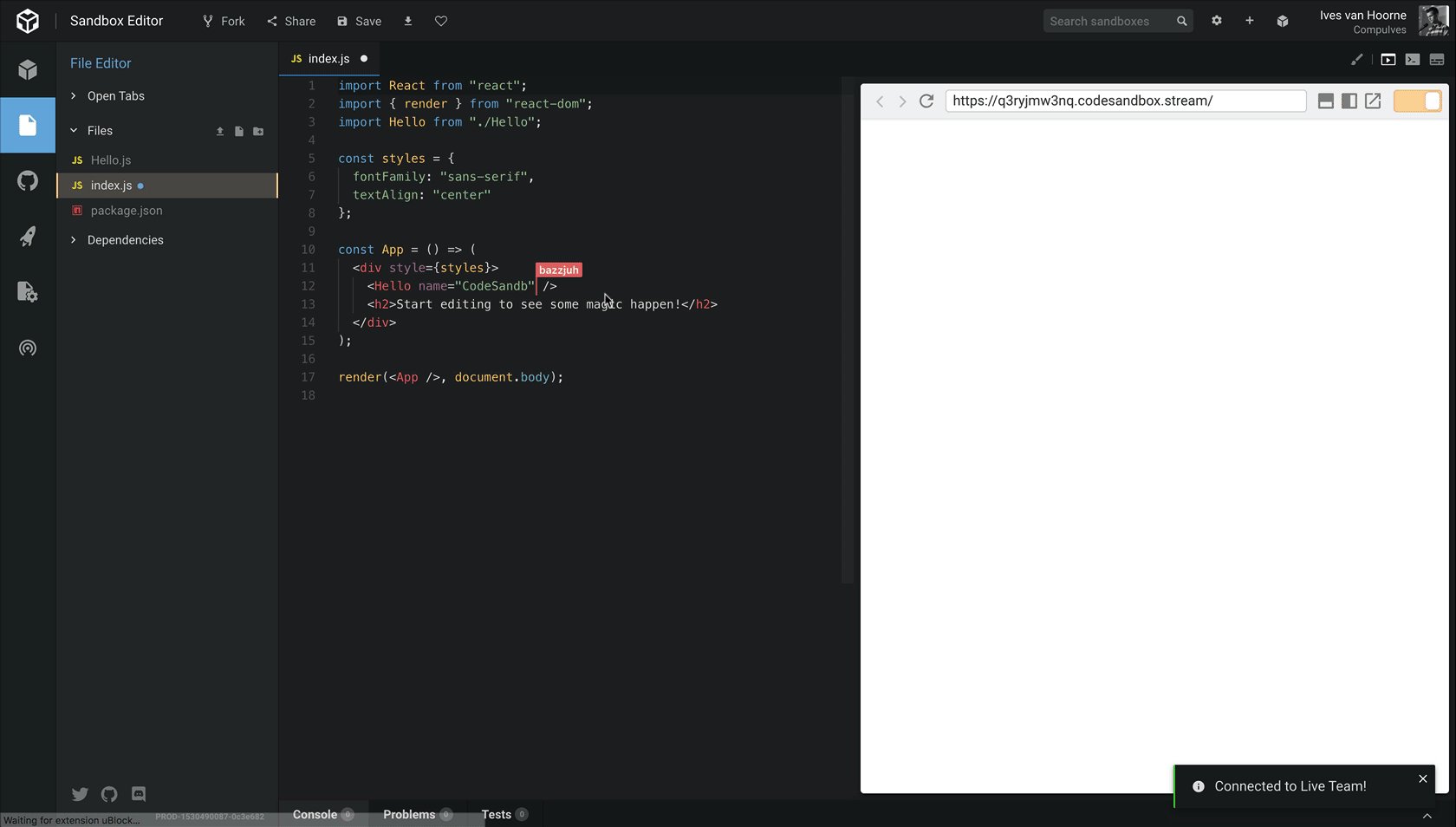
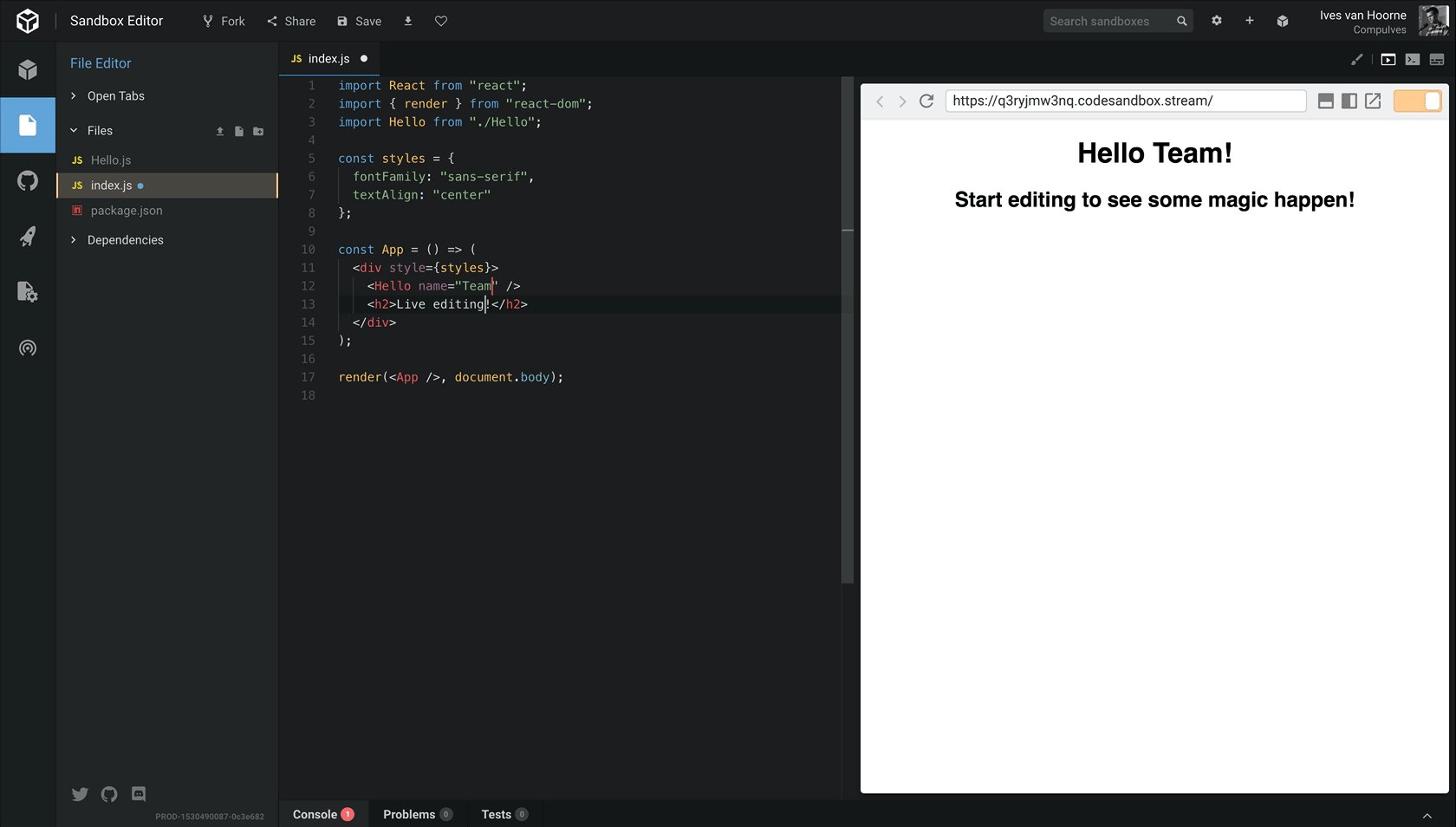
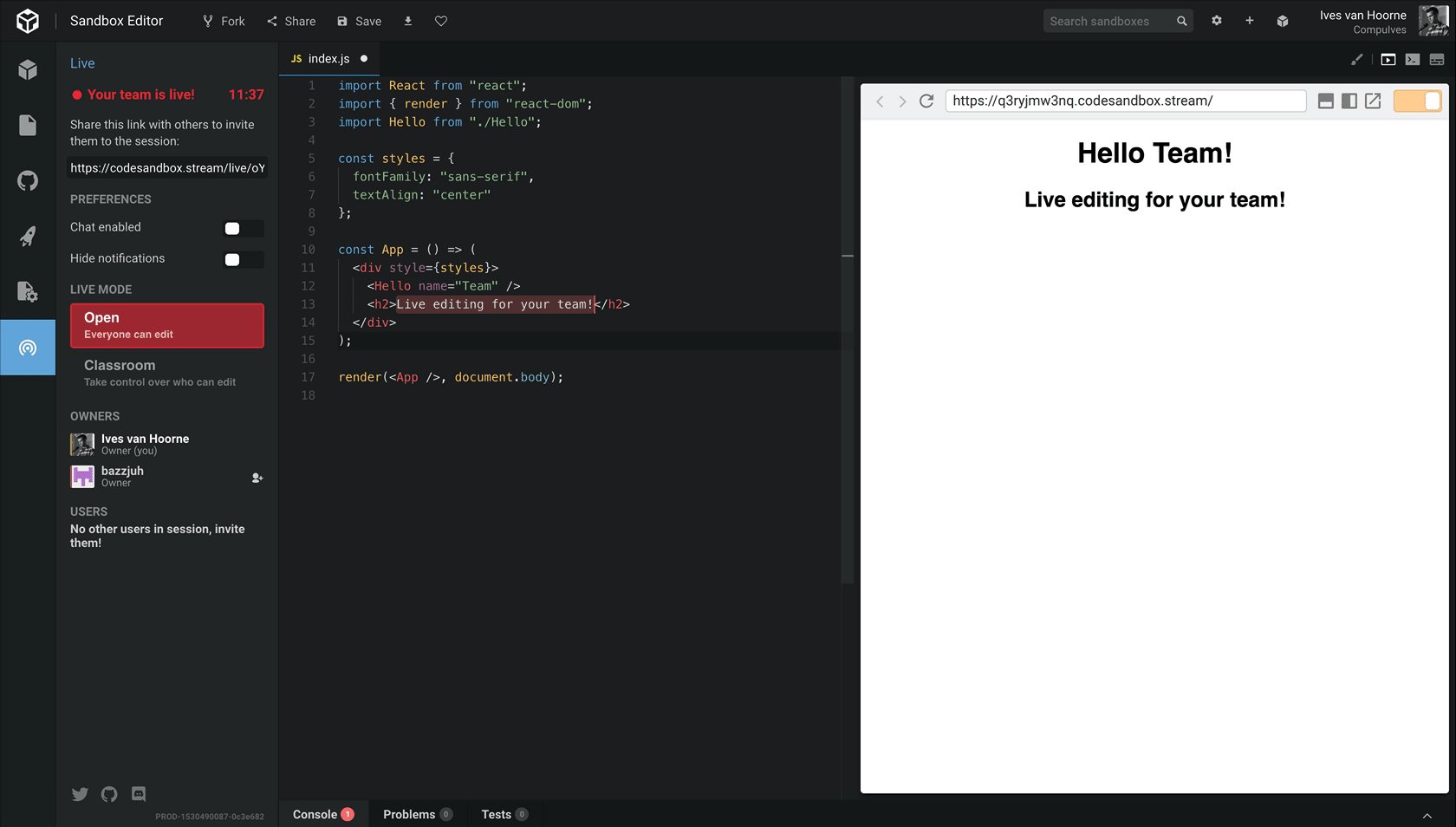
1. Codesandbox has the functionality for collaborative coding
This project created by the Dutch guy Ives van Hoorne has a collaborative coding mode to work together on code-files like we are used to with Google docs. This feature comes with a lot of options: You can, for example, make files read-only during a part of your workshop.

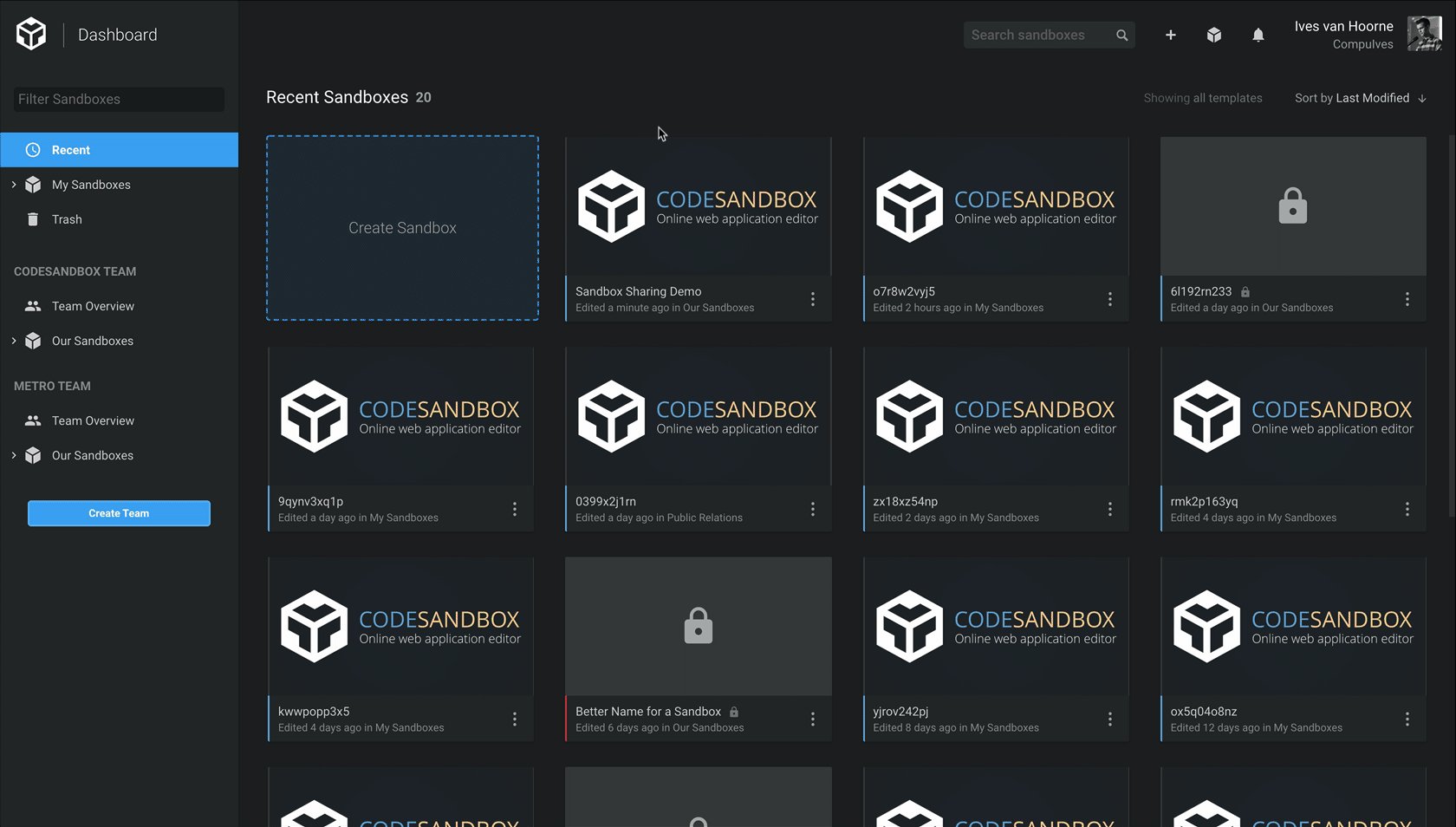
2. Create a folder structure to organize your projects for yourself and your team
In each feature of this open-source project, you can see the focus on collaboration for developers. With your own dashboard, you can organize your project structure for your teams and team-members.
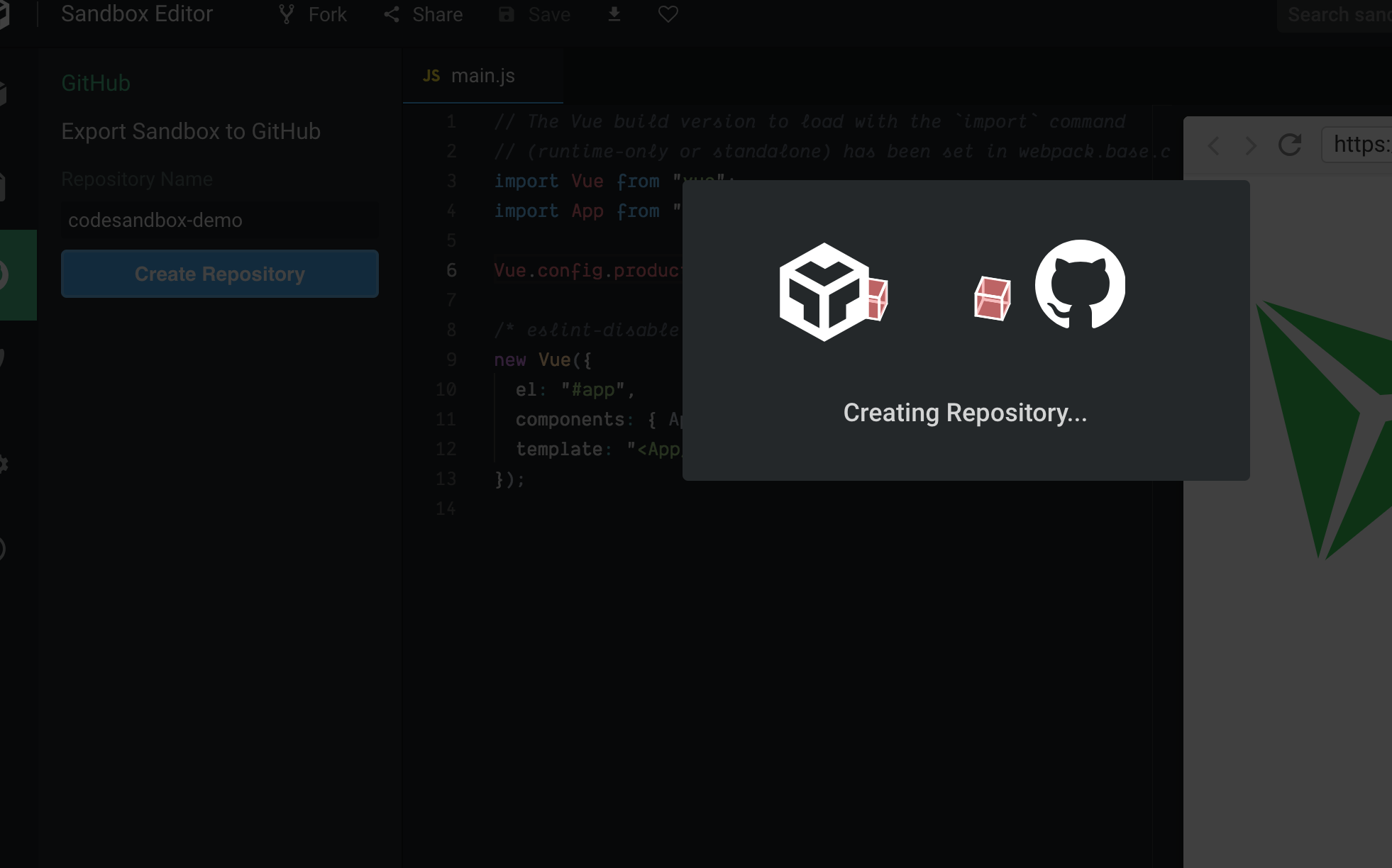
3. Complete Github-integration to version your code.
Version control is very important these days for your project. Especially if you want to collaborate. With the Github-integration you can easily make pull-requests or create new repo’s.

4. Develop, test and deploy your server-side rendered web-application in the browser
Experimenting with code is always a pleasure, but server-side rendered web-application are becoming bigger and more complex. To develop and deliver decent software you have to test your code. With the Jest integration in Codesanbox, you are able to test your code in the browser. Below you see an example which I’ve found with the search in Codesandbox. It shows a basic vue-cli project with some unit tests.
5. Support for node.js app development
Universal JavaScript projects are here to stay in 2018 and beyond. To create your web-app with server-side rendered functionality you have to run a node server. The last few months Codesandbox had put a lot of effort on these server-side possibilities. Below you see an embedded node project created in Codesandbox.
For productivity on development, I think most developers still prefer their own local development environment. Especially when you know your IDE and all their short-cuts. But if you are experimenting, preparing a workshop, writing a blog post? Codesandbox is the way to go. It helps you to focus on what matters and I think that focus has slipped away last years in the front-end.