PlantUML Pleasantness: Change Look-and-feel With Themes
When we convert our PlantUML diagrams we get a default look-and-feel for our diagrams that is mostly red and yellow based. We can alter the style and color of individual elements using the skinparam command. But we can also apply so-called themes to our diagram that will alter the look-and-feel of our diagram with a simple theme reference.
We can define the name of the theme in our diagram markup using the !theme directive. Or we can use the command-line option -theme when we generate a diagram from our markup. We can even combine both methods where the end result is also a combination of both themes.
Let’s start with simple PlantUML markup to test some themes:
@startuml
' Elements
actor "Application User" as User
[Mail server] as Mail <<Mail>>
package "Sample Application" {
[Controller] <<Spring REST controllers>>
[Service] <<Spring service>>
}
' Connections
User --> Controller
Controller --> Service
Service --> Mail
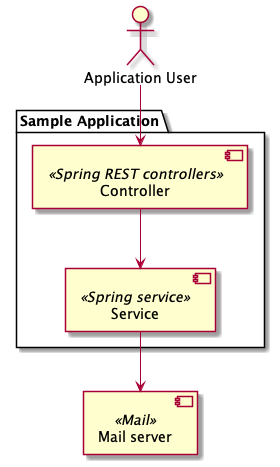
@endumlWithout themes we get the following diagram with the default look-and-feel:
First we use the !theme directive and apply the cerulean theme. Later we will how we can check which themes are part of your PlantUML version.
@startuml
' Set theme
!theme cerulean
' Elements
actor "Application User" as User
[Mail server] as Mail <<Mail>>
package "Sample Application" {
[Controller] <<Spring REST controllers>>
[Service] <<Spring service>>
}
' Connections
User --> Controller
Controller --> Service
Service --> Mail
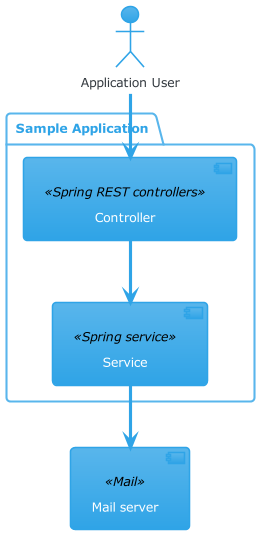
@endumlThe resulting diagram now has a different look-and-feel:
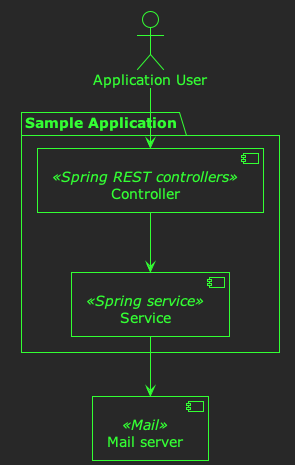
Instead of adding the !theme directive we can also the command-line tool for PlantUML and specify a theme with the option -theme. For our example we could run $ plantuml diagram.puml -theme crt-green and we get the following result:
If the PlantUML markup contains the !theme directive and we use the command-line -theme option the end result will be a combination. For example if we set the cerulean with the !theme directive and specify sketchy-outline with the -theme option we get:
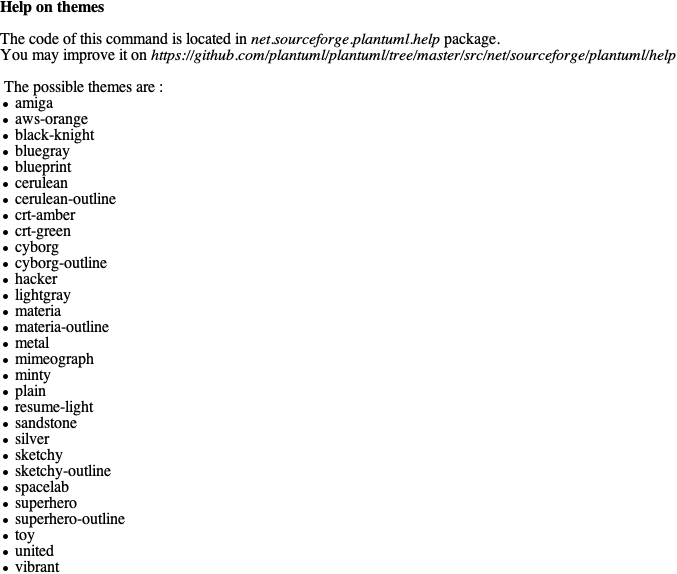
If we want to know which themes are included with our PlantUML version we can use the command help themes in our PlantUML markup and the resulting diagram shows all themes available.
@startuml
help themes
@endumlFor an overview of themes we can check out the theme gallery.
More information is also available in the PlantUML documentation.
Written with PlantUML 1.2021.10.